Cara Membuat Postingan Blog Menjadi Keren Menggunakan Script Box
Pembahasan tentang kode-kode script HTML blog memang menyenangkan, bagi yang suka coding. Walaupun harus menambah kotak script dan scroll dalam postingan blog yang cukup melelahkan. Menurut saya, hal itu tidak menjadi masalah demi membuat blog lebih hidup.
Berdasarkan pengamatan saya pribadi, penggunaan kotak script jarang dipakai untuk artikel yang isinya berita, tips masakan, pendidikan, olahraga; tetapi bagi blog yang membahas kode HTML, kode CSS dan tutorial menurut saya sangat cocok. Tujuannya agar kode-kode yang dibagikan tidak tercampur dengan teks, sekaligus menambah kesan profesional dan tidak berantakan seperti blog ini.
Membuat postingan blog tidak hanya soal panjang tulisan 300 atau 700 kata, tetapi inti dari tulisan itu apa?. Misalnya dalam satu paragraf mengandung satu ide pokok. Ide pokok tersebutlah yang menjadi kalimat inti dari paragraf tersebut.
Cara ini akan mempermudah pembaca untuk menangkap maksud penulis.
Dalam setiap template blog sudah tersedia kutipan teks (Script Box ) yang membantu memberikan titik fokus pada bagian - bagian yang dianggap penting dan harus diberi perhatian lebih. Misalnya dalam template yang saya pakai saat ini viomagz. Mas Sugeng selaku pembuatnya sudah menyediakannya. Contohnya sebagai berikut.
Cara Membuat Quotes Keren dalam Postingan Blog Menggunakan Script Box
Secara pribadi saya kurang suka dengan kutipan teks versi viomagz di atas. Oleh karena itu saya mencari alternatif lainnya seperti ini.
Contoh Script Box
Cara Membuat Quotes Keren dalam Postingan Blog Menggunakan Script Box
Contoh Script Box warna hitam
Cara Membuat Quotes Keren dalam Postingan Blog Menggunakan Script Box
Cara Membuat Quotes Keren dalam Postingan Blog Menggunakan Script Box
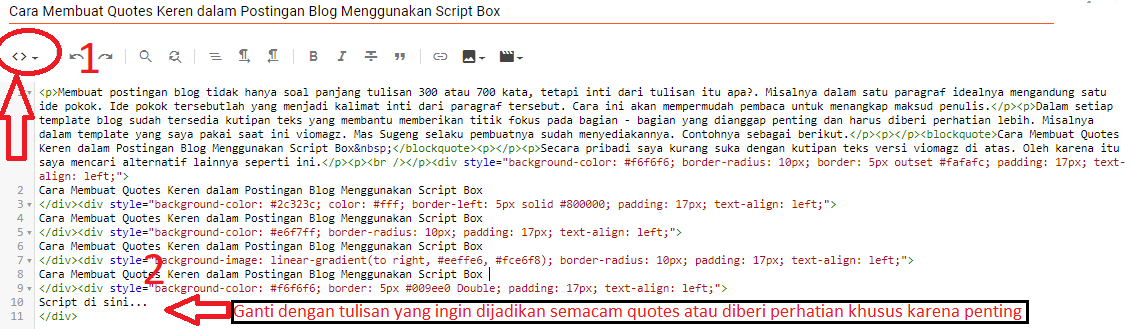
Kedua Paste Script Box Lalu Simpan di Postingan Blog
Kopi paste script box berikut ini dan letakan di bagian yang ingin diberi perhatian lebih.
<div style="background-color: #f6f6f6; border-radius: 10px; border: 5px outset #fafafc; padding: 17px; text-align: left;">
Script di sini...
</div>
Script di sini...
</div>
(lihat gambar di atas *nomor 2
Ingat tampilan HTML bukan tampilan menulis seperti ini.
Berikut ini alternatif Script Box.
Warna Hitam
<div style="background-color: #2c323c; color: #fff; border-left: 5px solid #800000; padding: 17px; text-align: left;">
Script di sini...
</div>
Script di sini...
</div>
Warna Biru
<div style="background-color: #f6f6f6; border-left: 5px solid #009ee0; border-radius: 10px; padding: 17px; text-align: left;">
Script di sini...
</div>
Script di sini...
</div>
Lainya
<div style="background-color: #2c323c; border-radius: 0 10px 0 10px; padding: 17px; text-align: left;">
Script di sini...
</div>
Script di sini...
</div>
<div style="background-color: #f6f6f6; border-radius: 10px; border: 5px outset #fafafc; padding: 17px; text-align: left;">
Script di sini...
</div>
Script di sini...
</div>
<div style="-moz-border-radius: 20px; -webkit-border-radius: 20px; background-color: ghostwhite; border-left: 10px solid gray; border-radius: 20px; border-right: 10px solid gray; padding: 20px;">
TULISAN DISINI</div>
TULISAN DISINI</div>
Alasan kenapa harus pakai di postingan?
- Membuat postingan blog lebih rapi karena bisa memisahkan antara text biasa dan kode script.
- Tidak membuat lambat pada loding blog karena kode yang digunakan sangat minimal (menurut saya).



Posting Komentar untuk "Cara Membuat Postingan Blog Menjadi Keren Menggunakan Script Box "